Webdesign Trends 2023
Stetig werden neue Optionen der grafischen Darstellung entwickelt und angeboten. Aber nicht diese Neuerungen alleine sind vielleicht Trend, nein, auch uraltes Design, wie die Serifschrift, wird wiederentdeckt. Es existieren mittlerweile unendlich viele Möglichkeiten. Sich auf das Wesentliche konzentrieren ist sicher eine gute Option.

Dunkler Modus
Hintergrund schwarz – anthrazit, farblose Designelemente, monochrome Schriften. Bilder und Grafiken mit dunklen Hintergründen.

Templates
Aktuelle Designs aus Vorlagen in wenigen Schritten personalisiert.

Sanfte Schatten
Sie erzeugen eine besondere Tiefe bei großen Flächen. Das Element scheint zu schweben, federleicht.

Grafiken interagieren mit Fotos
Die Realität der Fotos wird gebrochen und verbindet sich mit dem Webdesign.

Flächiges Weiß
Großzügige Weißflächen erzeugen Ruhe und Konzentration auf das Wesentliche.

Ultra-Minimalismus
Extrem reduzierte Inhalte – großer Fokus. Asymmetrisch, in Bezug tretend durch verbindende Designs.

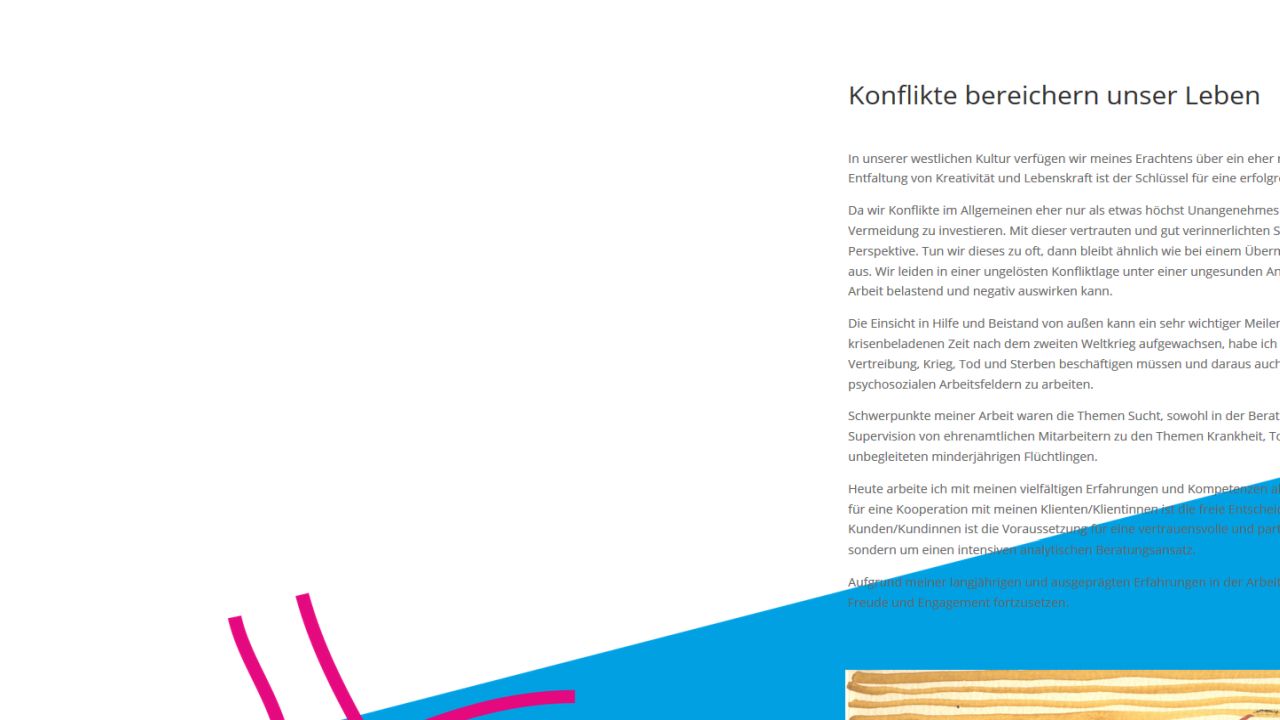
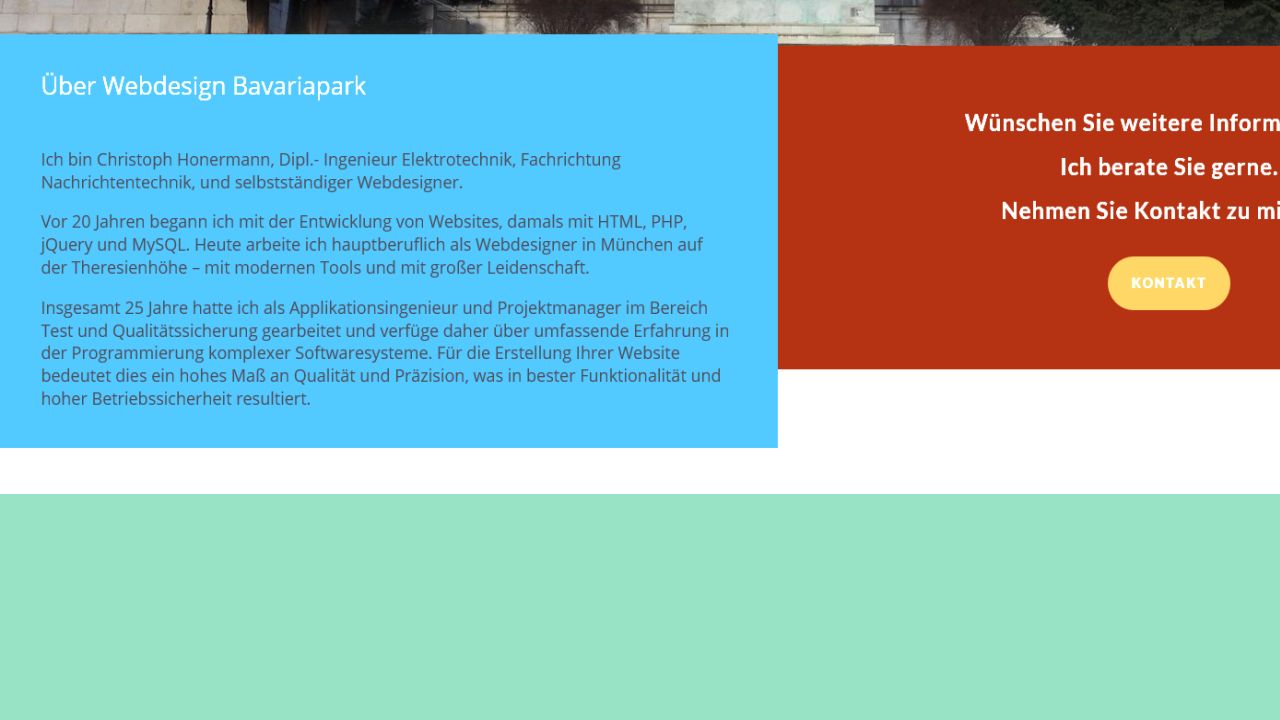
Intensive Farbblöcke
Den Fokus bewusst durch kräftige und leuchtende Farbkleckse lenken. Schrille, aufregende Farbverläufe.

Serifschrift
Hin zu bodenständigen Schrifttypen, leicht lesbar und ansprechend.

Scroll-Effekte
Unschärfe, Blende, Bewegung – verändert durch die vertikale Position auf dem Monitor. Animierte Effekte für jedes Element.

Organische Formen
Wie mein Logo, meine organisch geformten Initialen.

Hover-Effekte
Drehung, Streckung, Farbänderung. Aufmerksamkeit durch kurzzeitige, mausbezogene Effekte.

Animierte GIF-Bilder
Emotionen erzeugen.

Feste Navigationselemente
Stets direkten Zugriff auf Inhalte behalten.
LIFE
Landingpage-Slider
Bewegter großflächiger Bild-, Grafik- oder Textinhalt. Plakativ, automatisch, wirkungsvoll.
Beispiele Layout-Vorlagen
Bei WordPress arbeite ich mit dem DIVI-Theme der Firma Elegantthemes. Dieses Theme sowie die Verwendung der Vorlagen sind für Sie kostenfrei. Schauen Sie sich um, nach Branchen und Produkten sortiert.
Beispiele Farben
Eine phantastische Farbauswahl bietet coolors.co. Wenn Sie mögen, dann lassen Sie sich von der herrlichen Farben inspirieren. Alle Farbtöne können Sie selber zusammenstellen, auch in der Farbintensität. Die Farbwerte als Hexcode können jedem Element auf der Seite zugewiesen werden.




